פרסומים, המלצות, קוד פתוח, סרטונים, how-to. מאגר של טיוטות אישיות שכותבי הבלוג החליטו לפרסם לציבור הרחב בתחום ה UI , משחקים, חווית המשתמש (User Experience) ואוגמנטד ריאליטי (Augmented Reality). כותבי הבלוג הם אנשי תוכנה ועיצוב שחיים את הטכנולוגיה.
יום רביעי, 30 באוקטובר 2013
יום ראשון, 6 באוקטובר 2013
Diamond Dash: great instructional design for the onboarding phase!
Diamond Dash by Wooga is one of those
casual games that didn’t seem addictive to me because its simple basic
mechanics. "Just find three or more similar items stuck together and click
it. How much fun can that be?", I asked myself. But after I started the
game I realized that what's really great in it, is the way the game teaches the
player about the other possibilities of it.
JUMP RIGHT INTO THE GAME
The game starts with a simple welcome screen and one instruction of "Remove 3 or more similar gems in 60 seconds". It jumps right into the game. No story, no huge level selection, no introduction videos. Jumping right into the game is well-accepted as a good way to please first time players, but at the same time hard to do well. I believe Wooga nailed it there.
SCORE -> LEVEL -> SECRET

By the second game you get a level up and understand the importance of scoring and its connection with your levels. You do not yet understand how leveling is important to you though.

Each game or two, you pass another level. Each level you get a new Secret. This is the way Wooga teaches the player about the interface and the possibilities of the game: both social and gameplay. After the first level, e.g, you get to know the concept of Magic Fire.
HEARTS ARE KEY TO PLAY
By the third game, you understand that each time you play, you lose one heart. This is the first social lesson you get, because later on you would understand how you can get new hearts from the help of your friends.
SOCIAL GAMEPLAY IS KEY TO USER RETENTION

By the fourth game you get to know about the weekly tournaments. These occur between you and your friends (only people you know). Best three top scorers of each week get a reward. You get free hearts if you invite your friends to connect with you on the tournament. That's something you easily see through the interface, without the need to introduce or talk about. The weekly tournaments answer two big design challenges: how to make the player come back to the game over and over again, and how to give them hope they can get the first place.

MONETIZATION

After the fifth game, you run out of hearts. This is when the panda introduces the element of gold bars. These can buy you lives, you see. The panda gives you 9 gold bars, which are just enough to get 5 more hearts. Obviously, this leaves you inside the game for 5 more plays…
On the sixth game, you get to level 4, you are rewarded with gold bars. This is done to remind you of that concept, to make sure you don’t forget it. And you are presented with another secret of the gameplay: Magic Diamonds.
CONSTANT CONFLICT: HELP VS COMPETE
By the ninth game, two games before the
end of lives, you are reminded to get more hearts. It is summarized really
simply: no lives means no more play, and there are two ways to get it: buy them
with gold bars or ask your friends. Then you realize that you need to be nice
with your friends, in order for them to be nice with you. This is actually a great
conflict the game poses to the player: be nice to your friends and give them
lives versus compete with them on higher scores in the tournament.
At some point the panda doesn’t come back.
I almost didn't notice that, and I see this as a design wonder, because the
entire interface changes from a cute panda giving me lives and gold bars into a
more "professional" look of tournament scores and countdown clock.
CLOSURE
To conclude, Wooga's Diamond Dash is an
addicting social based game. Its not the gameplay that keeps you inside, it’s
the social elements of it. The instructional design of teaching the mechanics
to the player is one of the best I've seen because it is being revealed to the
player one step at a time. It is constantly being simplified and adjusts itself
to the level of the player.
תוויות:
טיפ,
ממשק משתמש,
משחק
יום שני, 16 בספטמבר 2013
"What people really want from technology is that it would make them a better person..." (Genevieve Bell, Anthropologist at Intel Corporation)
בהרצאתה המסכמת בכנס IDF של חברת אינטל, תיארה ג'נביב בל, אנטרופולוגית ראשית באינטל, את מה שהאנשים רוצים מהטכנולוגיה.
אסכם לכם את 45 דקות ההרצאה המלאה בהדגמות נחמדות (כך שלמי שיש זמן כדאי לראות על מה חברת החומרה עובדת בשנים האחרונות).
ארבעה דברים גילתה ג'נביב שאנשים רוצים מהטכנולוגיה שאיתם:
אסכם לכם את 45 דקות ההרצאה המלאה בהדגמות נחמדות (כך שלמי שיש זמן כדאי לראות על מה חברת החומרה עובדת בשנים האחרונות).
ארבעה דברים גילתה ג'נביב שאנשים רוצים מהטכנולוגיה שאיתם:
- שהחוויה תהיה אישית. שתכיר אותם באמת. שתדע מה אנחנו עושים ומה אנחנו רוצים לעשות.
- להסיר את המגבלות הפיזיות שהטכנולוגיה מציבה בפנינו. כבלים, חשמל וחלקים נוספים... מעבר לזה יש גם את המטען הנפשי שהטכנולוגיה מציבה בפנינו (כמו למשל לזכור סיסמאות). הכל מיותר אם אנחנו רוצים שהטכנולוגיה רק תעזור...
- להשאר במסלול הנכון (Flow). תמיד שהטכנולוגיה תהיה צעד אחד לפני, שתעזור לי לעשות את העבודה שלי, שתשמור עלי.
- אבל יותר מכל, שהטכנולוגיה תהפוך אותי לאדם טוב יותר משאני יכול להיות.
מתוך ההרצאה של ג'נביב: זיהוי אדם מתוך חתימה קולית ואופן הליכתו.
הפרויקטים המעניינים שהוצגו בהרצאה, שכולם, דרך אגב פותחו באינטל (למרבה ההפתעה):
- מעיל לרוכבי אופניים / אופנוע שמציג אורות אדומים בגב ואורות לבנים בקדימה הזוהרים בהתאם למהירות הנסיעה (חומרה לבישה).
- לפטופ שמאפשר להציג תמונה או סטטוס על גבי צידו החיצוני. הצופים בסטטוס הזה מסוגלים לעשות LIKE (וגם זה יכתב על גבי המסך החיצוני.
- זיהוי האנשים שאתה נמצא איתם על-ידי עצם העובדה שהטלפונים שלכם שומעים את אותו הדבר...
- זיהוי האדם המדבר על ידי יצירת חתימת קול (אחרי הקראת קטע אחד בלבד למכשיר ולמידה ממושכת אחר כך).
- זיהוי חתימת הליכה של אדם.
לסיכום, אינטל, ענקית החומרה, מבינה כנראה שהמשמעות האמיתית בטכנולוגיה היא התוכנה המושלמת שמצויה בצורך אמיתי של משתמשים. בשנים האחרונות עובדת אינטל במרץ בלתי נלאה להדביק את הפער בלמידת התחום של חווית משתמש ויצירת חוויות בלתי נשכחות. אני כבר הופתעתי לטובה מהמאמץ המחקרי שהחברה עושה.
יום ראשון, 8 בספטמבר 2013
המציאות המועצמת עולה שלב: עכשיו ניתן לחבר אובייקטים מהעולם האמיתי לתוך האפליקציה הוירטואלית
עוד דוגמא נפלאה מבית היוצר של Qualcomm המשווקת של הSDK הנקרא Vuforia.
בשפה המקצועית הקונספט הזה נקרא background extraction (היכולת להבין אובייקטים מתוך העולם), ו-3D reconstruction (היכולת ליצור אובייקט תלת מימדי בזמן שהמצלמה זזה במרחב).
תוויות:
מציאות מועצמת
יום ראשון, 1 בספטמבר 2013
ג'ון קליז (מונטי פייטון) נותן עצות מעשיות מאד כדי לאפשר יצירתיות בחייך
זמן ומרחב.
- התרחק מההמון של היומיום. סגור עצמך בחדר נפרד.
- לוקח זמן גם למוח לשכוח את כל המשימות הקטנות שלו, בדרך כלל כחצי שעה, לכן חכה בסבלנות שהמוח ירגע.
- כדאי לקבוע לך שעה וחצי בכל פעם. זה הטווח האפקטיבי ביותר.
- חייבים להקפיד על הזמנים לכאן ולכאן. לא לברוח מוקדם מידי ולא לעבור את הזמן הקצוב. המוח צריך לדעת מתי הוא חוזר להתמודד עם החיים האמיתיים.
- עדיף לערוך מפגש של שעה וחצי אחת לשבוע מאשר אחד ארוך של שלוש שעות.
בטחון.
לא לפחד לעשות טעויות ולומר שטויות. זה כל הרעיון בלהיות יצירתי.
כל מה שקורה בזמן הזה, של פיתוח היצירתיות, נועד כדי למצא דרכים חדשות, ללכת בשבילים אחרים, לבדוק מה יקרה אם (What if).
הומור.
כל פיסת הומור שיכולה להכנס לפגישות האלה - תועיל. הומור לא יכול להזיק בשום מקרה.
נמצא בכתבה באתר BrainPicking
תוויות:
ממשק משתמש
יום ראשון, 28 ביולי 2013
10GUI, מסך המגע שלא הצליח
שני העקרונות המוצעים כאן הם:
1. מסך מגע כגודל המסך עצמו.
2. סידור החלונות ממויינים לפי האפליקציה ובמצב כזה שאפשר לגלול מביניהם.
3. כפתור הגדרות כללי, וכפתור תפריט לאפליקציה הנוכחית בה המשתמש נמצא כרגע.
חבל שזה לא הצליח. קונספט מעניין לדעתי.
1. מסך מגע כגודל המסך עצמו.
2. סידור החלונות ממויינים לפי האפליקציה ובמצב כזה שאפשר לגלול מביניהם.
3. כפתור הגדרות כללי, וכפתור תפריט לאפליקציה הנוכחית בה המשתמש נמצא כרגע.
חבל שזה לא הצליח. קונספט מעניין לדעתי.
תוויות:
ממשק משתמש,
קונספט
יום שבת, 20 ביולי 2013
המיקרוגל המדבר: התחלה חדשה
באתר Hack-A-Day פורסם לאחרונה המיקרוגל הזה . הרעיון כולל: הפעלה באמצעות דיבור, הפעלה באמצעות אפליקציה בטלפון החכם, ואפילו שמירת אופן החימום של המוצרים במאגר מידע פנימי ושליפתו כאשר הבר-קוד של המוצר נקרא על-ידי הקורא שליד המיקרו.
חדי-העין הטכנולוגית יוכלו לראות שהמוצר הוא למעשה מערכת שניתנת בקלות להתאמה לכל מוצר אלקטרוני אחר בעולם. וזו הגדולה האמיתית של המוצר הזה לדעתי.
כל הכבוד מייק!
תוויות:
חיישנים,
מחקר,
עיצוב אינטראקציה,
קונספט
יום ראשון, 14 ביולי 2013
יום שני, 1 ביולי 2013
בחזרה לתקליטים: האריזה חשובה יותר מהתוכן
למי שלא הבין מה שקורה כאן:
חברת הקלטות רצתה שישמו לב אל הסינגלים שלהם יותר טוב, אז הם ארזו את המוזיקה באריזה מקורית יותר. כשבסטודיו פתחו את האריזה מצאו תקליט כתום וראו שהאריזה עצמה נפתחת להיות דמויית נגן תקליטים. סריקה של קוד הQR שנמצא על האריזה, הביאה להורדה של אפליקציה שהוכנה מראש עם המוזיקה של התקליט. אם מניחים את הכל במקומו, זה נראה כאילו התקליט מנגן ואתה יכול להזיז את המחט של הנגן כדי להחליף שיר.
למעשה מבחינה טכנולוגית הטלפון הוא האביזר היחיד שמכיל את המוזיקה, והשליטה היחידה שהתוכנה מאפשרת היא המעבר בין השירים השונים על-ידי הזזת המחט של נגן התקליטים. כך שמבחינת השקעה פיתוחית היא אינה גדולה במיוחד.
עוד הסבר טכני לפרויקט הזה למעוניינים.
הגאונות האמיתית כאן לדעתי היא באריזה ובמחשבה. לא בפיתוח. העובדה שהפיתוח הטכנולוגי כאן הוא קטן רק מוסיפה למוצר לדעתי, משום שזה הרבה יותר קשה מפיתוח טכנולוגיה מורכבת. הפרויקט הזה עמד ביעדיו ונתן חוויה כיפית למשתמשים שלו. פשוט טריק שיווקי מקסים.
תוויות:
שימוש
יום שני, 17 ביוני 2013
PetCube, החיה הרובוטית שלך
קונספט חזק שהביצוע שלו קצת החליש את הפרוטוטייפ הראשוני, לדעתי.
התוצר של חברת PetCube היא קובייה היודעת לעקוב אחרי לייזר המוקרן על הרצפה, כמו חתול עקשן.
אני מאד אהבתי את העיצוב הדומה יותר לחיה עם ארבע רגליים מאשר זה של קובייה. למרות זאת, הפרויקט עדיין יפה מאד.
יום ראשון, 16 ביוני 2013
יום חמישי, 13 ביוני 2013
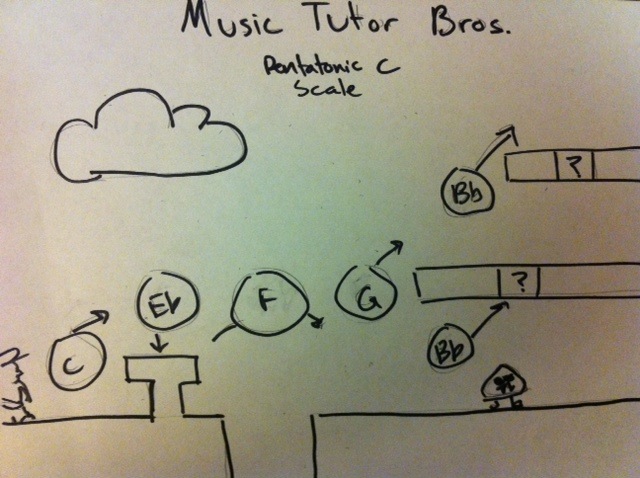
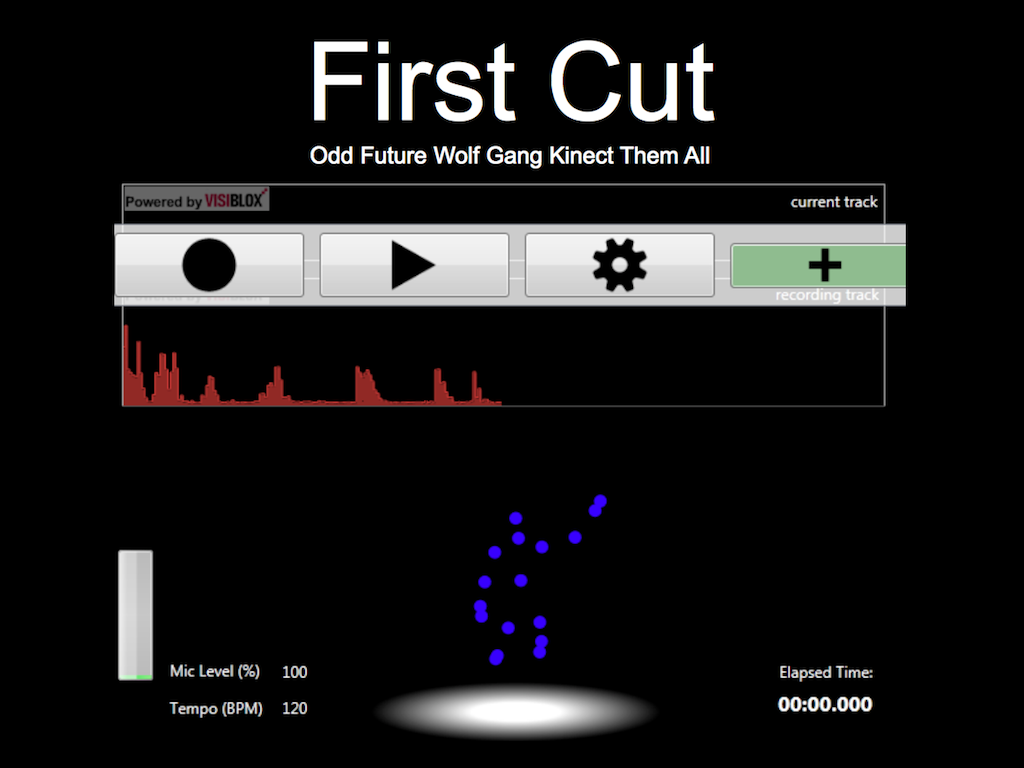
First Cut, משחק ללימוד מעבר בין אקורדים של גיטרה בעזרת טכנולוגית זיהוי תנועה
כל הזכויות שמורות ליוצרים ולכותבי הקונספט של המשחק הזה
אחד המסמכים המפורטים ביותר שראיתי לאחרונה המתארים תהליך עיצובי של מוצר.
מטרת המוצר: למשחק את לימוד הנגינה בגיטרה.
הטכנולוגיה: בעזרת טכנולוגית זיהוי התנועה המערכת תדע לזהות את האקורדים שהשחקן מבצע.
המשחק: לפי מה שנראה זה בסגנון Mario, רק מונע על-ידי האקורדים הנכונים.
בכל אופן, כל הכבוד על הקונספט. שיהיה בהצלחה!
all rights reserved for: Reno Bowen, Nicholas Hippenmeyer, Ilias Karim, Brad Lawson, and Keegan Poppen
תוויות:
זיהוי תמונה,
משחק
יום שלישי, 11 ביוני 2013
זיהוי תנועה המתבסס על הWiFi בלבד
כרגע נראה שהמוצר WiSee מצליח לעקוב רק אחרי תנועת היד. אבל נראה בסרט שהם יכולים לעקוב גם אחרי מיקום הגוף במרחב. מה אם במקום שאני אזיז את היד כדי לשלוט על האור, אני פשוט אשכב לישון במיטה והחיישנים יבינו לבד ויכבו את האור?
מדהים ומפליא!
תוויות:
זיהוי תמונה
יום שני, 10 ביוני 2013
כלי מופשט ליצירת אנימציה מורכבת
הסתכלו בקטע שבין 29:23 ועד 34:25 בסרטון וידאו הזה. ברט ויקטור מדגים אפליקציה שפיתח לiPad שבעזרתה הוא יוצר אנימציות מבוססות פלאש, רק ללא הסיבוכיות והמורכבות שיש ביצירת אנימציה דומה בעזרת Adobe Flash (שהוא מדגים בתחילת הקטע).
יש לציין שהשיטה המורכבת נהוגה בכל תוכנת אנימציה ועריכת סרטים פופולרית ונחשבת לשיטה טובה ויעילה.
ברט מציע כאן שיטה פשוטה בהרבה וקצרה בהרבה. אם מנתחים את המוצר שלו מגלים שהוא מבוסס על עקרונות חווית המשתמש וזו גם הסיבה שהוא מוצלח כל כך:
1. פשטות בשימוש:
המערכת מחייבת את המשתמש להתעסק כל פעם באובייקט גרפי אחד (רקע/ ארנב/ וכו').
2. משוב מיידי:
המשתמש מזיז את האובייקטים ובזמן אמת רואה את התוצר שלו.
תוויות:
ממשק משתמש,
פלאש,
שימוש,
as3,
follow
יום ראשון, 26 במאי 2013
שליט המימדים, משחק quest ישן
האמת היא שלא הכרתי את המשחק הזה, מעולם לא ראיתי אותו ואני לא יודע איך המשחקיות הולכת ומה הסיפור.
אבל מסתבר שמישהו בארץ תרגם משחקי מחשב כבר ב1996...
אז הנה המשחק להורדה, אם מישהו עדיין יצליח לשחק בזה.
תוויות:
משחק
יום חמישי, 23 במאי 2013
סיכום כנס UXI 2012: כל ההרצאות (והמומלצות שבהן לדעתי)
הפרויקט הנפלא הזה בהובלת ברק דנין, הנקרא קהילת UXI, פתח את הרצאות הכנס השנתי שנערך ב2012, לקראת הכנס השנתי ביוני 2013.
קים גודווין דיברה על מנהיגות בתחום הUX בארגון שאתה עובד בו. חלק מהעבודה היומיומית שלנו כמעצבי חווית משתמש בארגון היא הובלת השינוי הראוי וההכרחי באסטרטגיה של הארגון לכיוון יצירת מוצרים שדואגי ורואים את המשתמש במרכז. כדי להוביל שינוי, לא צריך הרבה כספים, היא אומרת, אלא הרבה שינוי בסדרי העדיפויות של הארגון. המטרה הראשונה בהובלת השינוי היא שכנוע המנהלים והמובילים בחברה. קים המליצה להתחיל את ההשפעה באנשים הקרובים אליך, אבל בסופו של דבר יש להגיע גם לאנשי הHR, משום שהם אחראים לשינוי התנהגות ארגוני.
טל אבנרי ושני אבנט דיברו בהרצאה על שימוש במיקום GPS באפליקציות מובייל (החלק המעניין נמצא לדעתי בין הדקה ה-20 ל-27). המסר המשמעותי של ההרצאה שלהן הוא שהאתגר המשמעותי בעידן הנוכחי הוא ליצור מוצר וחוויה רלוונטית למשתמש. הן דוחפות את המעצבים לעצב חוויות שאינן תלויות בסביבה (נייד, מסך, טאבלט, טלוויזיה), כאשר המשתמש יוכל להמשיך בדיוק מהמקום בו הפסיק בפעם האחרונה. לא צריך להיות נתק בין הסביבות מבחינה תוכנית.
ליאור יאיר בהרצאתו על בניית ממשקים לטלוויזיות, והנה מסקנותיו לבניית ממשקים כאלה:
- מה שמעניין את המשתמש זה לראות טלוויזיה ולא ממשק מגניב
- להגדיל את הכפתורים פי 3 לפחות מממשק web
- לשלט יש השפעה משמעותית על החוויה. השלט הפשוט של אפל גרם להסרת פיצ'רים באפליקציה
- אינדיקציה ברורה על איפה המשתמש נמצא בניווט
- אין גלילה במסך הטלוויזיה. מידע שלא יופיע, פשוט לא יהיה נגיש
- משתמש לא רוצה לצפות באתרי אינטרנט בטלוויזיה, אלא רוצה את האפשרויות החברתיות והתוכניות שהאינטרנט מציע
אייל שחר דיבר על העתקת חווית משתמש. אקצר במשפט: תעתיקו בכיף את מה שנכון למשתמשים שלכם.
תוויות:
מחקר,
ממשק משתמש
יום ראשון, 19 במאי 2013
יום שישי, 17 במאי 2013
מתגעגעים לשפורפרת? גם אני!
עכשיו ניתן לקנות את השפורפרת הזו בכ40 שקל
איזה מגניב!
הערה: אני לא מקבל שום הטבות על הפניות לקונים (וחבל!).
תוויות:
שימוש
יום רביעי, 15 במאי 2013
רדיו / רמקול עם עיצוב שמיש
מוצר חדש למכירה: רדיו עם חיבור בלוטוס למחשב/ למכשיר החכם.
החדשנות היפה היא בעיצוב המזכיר כפתור סיבוב של רדיו.
תוויות:
עיצוב אינטראקציה,
שימוש
יום שני, 13 במאי 2013
King of the Opera, משחק קבוצתי על המכשיר הקטן
אז הנה הטרנד החדש: משחק מרובה משתתפים על המכשיר הסלולרי. והמשחק הזה, King of the Opera, עושה זאת בגדול.
המשחקיות עצמה פשוטה מאד: קליק אחד. אתה לוחץ והשחקן שלך מתקדם קדימה. כשאתה עוזב הוא מסתובב במקום (כך קובעים לאן השחקן מתקדם).
המטרה גם היא פשוטה מאד: להעיף את השחקנים האחרים (סגנון סומו) ולהשאר הזמר היחידי כמה שיותר זמן.
יוצר האיזון: יש שלושה סיבובים. השחקן החלש ביותר אחרי שני סיבובים, מקבל כוחות מיוחדים והופך פתאום להיות שור גדול שהרבה יותר קשה להעיף אותו מהבמה. הכוח הזה יכול לשנות את כל המאזן.
הקטע היפה הוא שהמשחקיות הזו היא כבר כיפית מאד, במיוחד מהבחינה הטכנית של ארבעה משתמשים המתקבצים בו זמנית מעל המכשיר הקטן.
ומכאן הדברים מתחילים להיות מורכבים יותר. אך למרבה הם רק הופכים כיפים יותר!
יש כאן בערך ארבעה עולמות שבכל אחד משחקיות קצת שונה: קצת powerups, קצת שינוי כוח משיכה, וקצת הוספת בוס גדול.
כרגע המשחק זמין רק לiphone לצערי.
תוויות:
משחק,
עיצוב אינטראקציה
יום ראשון, 12 במאי 2013
רוצה לשחק עם הילדים אבל יש לך עבודה?
אני הרי מאד בעד משחקים קבוצתיים, וזו פשוט פלטפורמה שנראית מעניינת לפתח עליה.
הinput המגוון של המערכת כולל: גויסטיק, קוביות משחק. אני משער שיגיעו עוד אלמנטים בהמשך.
הייתי קונה :)
תוויות:
חיישנים,
ממשק משתמש,
שימוש
יום שישי, 3 במאי 2013
מה עושים כשהילד לא רוצה ללבוש פיג'מה? הנה הפתרון בשבילכם
הפיגמה המנוקדת בעצם מכילה סיפורים לשעת לילה. לבישה הפיגמה הופכת למשחק והקראת הסיפור לפרס אמיתי.
השינה היא רק מרחק של עוד כמה דקות.
מוצר שנבנה בהתייחסות מדויקת לקהל היעד וזה בעיניי נחשב לכשרון גדול. כל הכבוד!
לחברה קוראים Smart PJ
תוויות:
עיצוב אינטראקציה,
שימוש
יום רביעי, 1 במאי 2013
קללת המעצב: "מחשבות על מדוע הדברים לא עובדים אחרת?" מתוך הסרט Objectified
אני רוצה להמליץ לכל האנשים העוסקים בעיצוב באשר הם: מעצבים תעשייתים, מעצבים גרפיים, מעצבי חוויה, מעצבי מוצר וכו' לצפות בסרט הזה, Objectified. זהו סרט דוקומנטרי באורח מלא (שעה ורבע) המכיל ראיונות עם מעצבים רבים בעולם המדברים על עיצוב ומשמעותו.
אחד הציטוטים שהכי התחברתי אליהם בסרט הוא שמעצב אמיתי לא מפסיק לעצב לעולם. הוא תמיד יחווה חוויה מסוימת או יפגוש מוצר מסויים ויאמר לעצמו: "למה הדבר הזה מעוצב דוקא כך? למה לא עשו את זה בצורה כזו וכזו?". אני מזדהה מאד עם אופן החשיבה הזה ובהחלט מאז שאני זוכר את עצמי שאלתי שאלות שכאלה, גם במקומות שאחרים כבר הפסיקו להתעניין...
הגעתי אל הסרט הזה דרך האתר HackDesign ששם לו למטרה להסביר לעולם מה זה עיצוב, כיצד מגדירים עיצוב טוב ועיצוב רע ושאלות נוספות מסוגים אלה.
תוויות:
מחקר,
ממשק משתמש
יום רביעי, 24 באפריל 2013
יום ראשון, 21 באפריל 2013
"Users don't want to LEARN about how the app works, they just want to TRY it"
מתוך כתבה נפלאה על אתגרים בהבטחת חווית משתמש מהנה כבר בפעם הראשונה.
- תן להם להתנסות באופן ישיר. אף אחד לא אוהב להרגיש שמדריכים אותו.
- רק 9% מהמשתמשים פותחים אפליקציה יותר מפעם אחת.
עוד כמה עובדות חשובות מהכתבה הזו:
- ספר סיפור למשתמשים שלך על מתי הם צריכים את האפליקציה וכיצד היא יכולה לעזור להם.
- רק 9% מהמשתמשים פותחים אפליקציה יותר מפעם אחת.
תוויות:
טיפ,
ממשק משתמש
יום חמישי, 18 באפריל 2013
חיישנים לבישים - ספר פתוח
אתר בשם SoftWear החליט להתחיל לכתוב ספר בסגנון open-source, הפתוח וחינם לכל, על הנושא של חיישנים לבישים ואופנה. מסתבר שגרסת בטא שלו קיימת בחינם, אבל את הספר עצמו אפשר לקנות בגרסה קשיחה דרך האתר.
בעזרת הספר אפשר ללמוד:
1. לימוד תכנות לארדואינו (כולל פיסות קוד מוכנות לתוכנות פשוטות ומורכבות כאחד).
2. מודגמים מספר רעיונות לסגור מעגלים חשמליים בעולם הביגוד (דרך הרוכסן, כפל בבגד ועוד).
3. מודגם שימוש בנורות LED, מנועי servo, יצירת כפתורים רכים וחוטי חשמל.
מה אי אפשר ללמוד בעזרת הספר:
1. מה זה בכלל ארדואינו.
2. שימוש בחיישנים אחרים, כמו: מרחק, מסכים, כפתורים ועוד.
3. תכנות ברמה גבוהה.
יום שני, 15 באפריל 2013
צמיד הגסטות של חברת MYO
חברת MYO מציגה מוצר מהפכני חדש: צמיד המסוגל לזהות גסטות עם היד עליה הוא מונח. הצמיד מרגיש את תנועות השרירים בזרוע ובצורה זו מצליח לזהות כל תנוחה ותנועה שמבוצעת עם היד. המכשיר מחובר בwifi לתוכנה.
ההשלכות למוצר זה מרחיקות לכת מכיוון שאין כאן חובה שהמשתמש יעמוד מול מסך או מול סנסור 3D. החיישן נייד ומאפשר חישה תוך כדי תנועה. טכנולוגיה כזו תומכת ומקדמת את המציאות המועצמת צעד נוסף קדימה.
זאת ועוד, החיישן הזה אינו סותר חיישנים אחרים הקיימים היום ותומך את השימוש בהם.עדכון 15 אפריל 2013:
הצמיד מוצע למכירה ב 150$ באתר החברה.
נטען כי יהיה API לwindows, מאקינטוש, אנדרואיד ואייפון.
תוויות:
חיישנים,
מחקר,
ממשק משתמש
יום חמישי, 11 באפריל 2013
מנגנוני שליטה עתידניים וטבעיים יותר
טכנולוגיות טבעיות עתידניות (Natural Interfaces)
עקיבה אחרי מבט: Gaze & Facial Tracking
- ראש, כיוון ראש
- מיקום העיניים, כיוון מבט, מצמוץ
- פה וצורתו
- הבעות פנים
גלי המוח: Brainwave Detection
- חישה על סקאלה בין התרגשות ופחד לרגיעה
עקיבה אחרי ידיים ואצבעות Finger Tracking
- ידיים: מיקום וכיוון
- כל מפרק בכל אצבע: מיקום וכיוון
- זיהוי gestures
זיהוי דיבור Voice Recognition
- זיהוי מילים והמרת דיבור לטקסט
- זיהוי קול ועצמתו
זיהוי אובייקטים 3D ומרקרים דו-מימדיים Object Tracking
- עקיבה אחרי קופסאות, אריזות מוצרים
- עקיבה אחרי פוסטרים, עמודי עיתון מוגדרים מראש
זיהוי מיקום בתוך חדר ומחוץ לחדר GPS Location Tracking
רעיונות לממשקי שליטה עתידניים
browsing עם המבט ובחירה עם פקודה קולית ספיציפית כמו "בחר". כדי לעבור בין מסכים (pagination) אפשר להשתמש בפקודה קולית כמו "הראה לי עוד" או "עוד". כדי לחפש מחדש או לשכלל את החיפוש אפשר להשתמש בפקודה קולית ולהגדיר מחדש את החיפוש.
אין שימוש בעכבר או מקלדת כדי לחפש מידע.
תוויות:
מחקר,
ממשק משתמש,
קונספט
יום רביעי, 10 באפריל 2013
Universal Studios' Transformers RollerCoaster: זו רכבת שהייתי מוכן לסבול בשבילה
+Ron Segal חזר מטיול בלאס וגאס (ברוכים השבים). "אתה לא מאמין באיזה רכבת-הרים נסעתי!", אמר, "אתה חייב לסוע לארה"ב רק כדי לנסות אותה!". אני שללתי בכל תוקף את האפשרות הזו, משום שאני מפחד מהדברים האלה (אשתי עדה, למרות שהיא הצליחה להעלות אותי על כאלה בעבר...).
אבל אחרי שראיתי את הסרטון הזה, השתכנעתי. אם יצא לי להגיע לארה"ב ויצא לי להיות בלאס וגאס, ויצא לי לבקר בuniversal studios, אני מוכן לשקול לעלות על הרכבת הזו. :)
תוויות:
שימוש
יום חמישי, 4 באפריל 2013
הנגשה אוטומטית של גודל הפונט לפי מרחק הפנים מהמסך
מרקו דוגונג'יק הוא מפתח מבריק (לדעתי) שהציג שימוש מעולה לעקיבה אחרי פנים. למה שלא נשנה באופן אוטומטי את גודל הפונט בדף האינטרנט לפי המרחק של הפנים מהמסך? כך ננגיש את האתר באופן אוטומטי!
כל הכבוד.
תוויות:
מחקר,
ממשק משתמש,
קוד פתוח,
קונספט,
follow
יום שני, 1 באפריל 2013
Google Now וממשק משתמש ממבט ראשון
גוגל יוצאת עם פרויקט נוסף בשם Google Now. החזון: לקבל את המידע הרלוונטי ביותר למקום שאני נמצא בו, לזמן שאני נמצא בו ולעצמי.
אחת הבעיות הגדולות של ימינו (עידן המידע) היא עומס מידע ומידע מיותר. החזון של Google Now היא פלטור של המידע כך שאקבל רק את מה שאני צריך באותו רגע לפי צרכי.
יחד עם פרויקט המשקפים של גוגל (Google Goggles), שני הפרויקטים יוצרים תמונה בלתי נפרדת של תוכנה וחומרה חזקה ומאוחדת המהווה פלטפורמה חדשה ומעניינת התומכת בקונספט של First Person Interfaces, כפי שתואר על-ידי לוק ורבלואוסקי בהרצאתו.
משקפים קלות-משקל המסוגלות להציג אוגמנטציות של המציאות הן אחד החלומות הרטובים שלי מאז שנת 2006, כשראיתי לראשונה את טכנולוגית המציאות המועצמת. לכן החזון הזה מדבר אלי כל כך. נחכה לראות מה יהיה איתו במציאות. המועצמת :)
תוויות:
מחקר,
ממשק משתמש,
קונספט
יום חמישי, 28 במרץ 2013
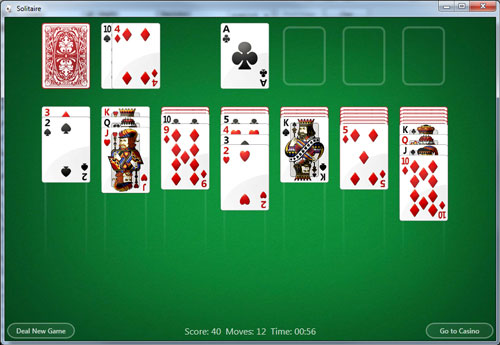
קוד פתוח: משחק סוליטר בWPF וC#
אחד המשחקים המפורסמים בעולם הוא Solitaire של Windows.
לדייב קאר נמאס שלא מכניסים פיצ'רים במשחק, אז הוא החליט לפתח את זה בעצמו.
ולא רק זה, הוא שחרר את הקוד הזה בחינם לעולם הרחב!
הוא פיתח את המשחק בWPF ו#C. הוא כתב טוטוריאל שלם כדי להסביר על מבנה הקוד והמחלקות. לא בדקתי את הקוד בעצמי, אבל הכל פתוח וחינמי להורדה.
כל הכבוד דייב, ואני מזמין את כולם (לפחות אלה שיש להם עבודה טובה בחיים) לעשות מהלכים כאלה.
יום ראשון, 24 במרץ 2013
כיצד מלמדים שחקן לשחק במשחק שלך? הרצאה מפי המפתח של Plants vs Zombies
בכנס GDC האחרון הרצה ג'ורג' פאן, מפתח המשחק Plants vs Zombies, על איך לבנות טוטוריאל נכון למשחק שלך. כותרת ההרצאה, "איך גרמתי לאמא שלי להרוג זומבים", לא קשורה באופן ישיר לתוכנה האמיתי (ואני מאד אוהב את זה). כשמסתכלים על ראשי הפרקים של ההרצאה מתחילים להבין את מכרה הזהב של 55 הדקות של ההרצאה.
אז למרות שג'ורג' קצת התרגש ובלע מילים, אהבתי את הלקחים שלו ואני מצטרף כאן להמלצות הללו מנסיוני המועט. מי שמכיר אותי מהכובע השני שלי בעולם החינוך וההדרכה, יבין עוד למה אני אוהב את ההרצאה הזו. הלקחים המדוברים בהרצאה זו רלוונטים גם לעולם הלמידה וההוראה.
ג'ורג' מתייחס לקהל שחקניו בשני סוגים עקריים: הגיימרים ה"כבדים" שמשקיעים שעות משחק רבות, ואלה החדשים לטכנולוגיה הזו ולמשחק הזה. הוא רוצה לבנות ממשק שיאפשר לשני סוגי השחקנים הללו להנות וללמוד לשחק בלי לפגוע בחוויה של אף אחד מהם.
תקציר הלקחים: למד את השחקן שלך בלי שהוא יבין שהוא לומד ותוך כדי התנסות בפועל (משחק במקרה שלנו).
הלקחים בהרחבה:
- ערבב את הלימוד לתוך המשחק. אל תשתמש במילה טוטוריאל / הסבר / לימוד. אל תראה לשחקנים שהם לומדים משום שלמרות שזה כיף ללמוד, אנשים לא אוהבים לדעת שהם לומדים.
- תן לשחקנים להתנסות בפועל מאשר לקרא על מה הם עתידים לעשות...
- פרוס את תהליך הלימוד של מנגנון המשחקיות על פני כמה שיותר שלבי משחק. חלק את הלימוד ל"שיעורים". פרוס את ה"שיעורים" הללו על-פני כמה שלבים. למד את השחקן רק מה שהוא צריך לדעת ל"שיעור" הנוכחי. לדוגמא:
- אל תאפשר לשחקן לקנות שיפורים בחנות לפני שלב מסוים.
- תן לשחקן לשחק עם הצעצועים שלו לפני שאתה מציג לו חדשים.
- צור מצב שבו השחקן עושה משהו פעם אחת. הוא ילמד מזה לבד.
- השתמש בפחות מילים. מקסימום 8 מילים ומקסימום משפט אחד. שבור את ההנחיות שלך לפי החוק הזה.
- השתמש בהודעות לא-בולטות. אל תשבור את הflow שהשחקן נמצא בו עם הודעות לא הכרחיות.
- השתמש בהודעות תלויות-מצב כדי לסייע לשחקן להגיע לידע מסוים. רק אם השחקן לא מצליח להגיע לסיטואציה המסויימת, תציג לו הודעה שתעזור לו בכך (אם הצליח לבד, אל תציג לו את ההודעה). אחרי 30 דקות משחק, הרבה יותר כיף לגלות דברים לבד בלי עזרה (כך שצריך להשקיע מאמץ בדקות אלה, אחר כך השחקן רוצה "לבד").
- אל תיצור רעש מיותר.
- השתמש בויזואל ללימוד. הסבר מה דברים עושים בעזרת הצורה וההתנהגות שלהם. אם אי אפשר להסביר משהו בעזרת מראהו, הוא חייב להסביר עצמו אחרי הפעם הראשונה שהוא פעל.
- השתמש במה ששחקנים כבר יודעים. לדוגמא:
- כסף קונה דברים. יהלומים שווים יותר מכסף.
- שמש עוזרת לצמחים לגדול.
- זומבים הולכים לאט.
- מתכת חזקה יותר מפלסטיק.
ממליץ לצפות בהרצאה המלאה כדי ללמוד את הלקחים בעזרת הדוגמאות מהמשחק עצמו.
תוויות:
מחקר,
משחק,
עיצוב אינטראקציה
יום שישי, 15 במרץ 2013
המשחק האגדי Dune 2: עכשיו בחינם ברשת!
למי שלא מכיר, Dune 2 הוא משחק המחשב שפרץ את הדרך להווצרותו של ז'אנר משחקי האסטרטגיה.
ז'אנר זה הביא ליצירתם של Command n Conquer, Warcraft, Starcraft ועוד רבים וטובים.
היום גיליתי שאפשר לשחקו בחינם ברשת!
תוויות:
שימוש
Runner2: לשחק עם מוזיקה
+Barak Segal הראה לי את המשחק Runner2 לאחרונה.
שימו לב לאפקטים המוזיקליים העדינים שיוצרות הפעולות הבסיסיות מאד של השחקן: קפיצה, נגיעה באובייקטים ומעבר מכשול מוצלח.
הדמות תמיד רצה, מה שמקביל לניגון שיר הרקע ומאפשר את הסנכרון בין האפקטים לבין הביצועים.
יש עוד כמה משחקים שמשתמשים בטכניקה הזו, אבל יש כאן ביצוע יפה מאד.
תוויות:
ממשק משתמש,
משחק
הירשם ל-
תגובות (Atom)